1、问题描述
我的代码大致的结构是这样的
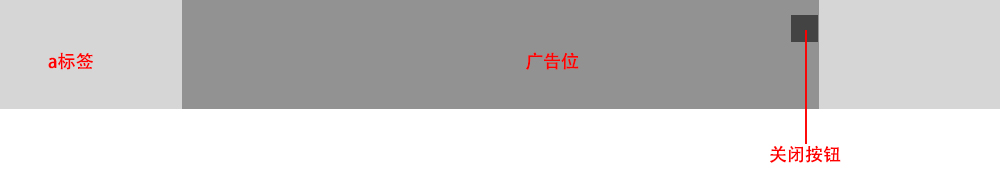
a标签里面包含了一个div,这个div有个单击事件
<a href="/post/7452639607860707347" class="link item" target="_blank">
<div @click.stop="showCollectionOptionFunc(index, $event)">
</div>
</a>结构应该类似于

虽然我是用了@click.stop,但是实际上在单击div的时候,依然还是进行了跳转(a标签的跳转还是触发了)
2、原因
点击关闭按钮关闭广告栏,而不跳转标签的链接
不是使用cancelBubble 或者stopPropagation()阻止事件冒泡;
使用的仅仅是阻止默认行为preventDefault()方法
原因是 点击a跳转链接是a的默认行为而不是事件。
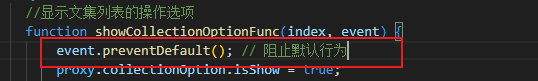
3、我的代码是在div的单击事件方法的加上preventDefault()
需要注意的是一定放在方法的第一行