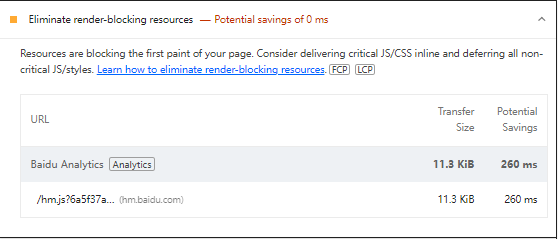
1、我的网站使用lighthouse进行检测,出现了以下的问题(我用的edge浏览器)
错误信息:
移除阻塞渲染的资源
Eliminate render-blocking resources
资源阻止了系统对您网页的首次绘制。建议以内嵌方式提供关键的 JS/CSS,并推迟提供所有非关键的 JS/样式。
Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles.


2、解决方法
主要是更改加载百度代码的写法。需要注意的是,以下的两种写法都是可能正常使用的
(1)旧的写法(也就是有问题的写法)。
在app.vue文件中
export default {
name: 'App',
setup () {
//百度搜索
useHead({
script: [
{ src: 'https://hm.baidu.com/hm.js?XXXXXXXX' }
]
})
const route = useRoute()
watch(route, () => {
if (_hmt) {
_hmt.push(['_trackPageview', route.path])
}
})
return {
}
}(2)没有阻塞错误的做法。
在nuxt.config.js中直接配置百度统计代码
script: [
{ src: 'https://hm.baidu.com/hm.js?XXXXXXXXXX' }
],
好了。改了新的写法,用lighthouse检测之后没有问题了。从百度统计那里检测了一下,代码安装也是正常的。
备注
网站还找了一种写法,使用的是插件。问题是这种写法百度在检测代码的时候是失败的。
在plugins文件夹下创建baiduAnalytics.js
// 百度分析
export default defineNuxtPlugin((nuxtApp) => {
if (process.client) {
window._hmt = window ._hmt || [];
const hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?XXXXXXXXX";
hm.async = true;
document.body.appendChild(hm);
}
});在nuxt.config.js中把刚才的plugin配置上
plugins: [
{ src: '~/plugins/baiduAnalytics'}
],