1、前言
这个耗费了很多时间来调查,因为网上大部分的都是适用于Vue2的,或者是直接照抄git描述的。
期间反反复复的尝试了很多,终于把最简单的情况给搞定了。然后回头看,发现其实没几行代码。哎。。。。。。
2、感谢
以下两篇文章帮了我的大忙,必须要着重贴出来
Vue项目如何使用vue-meta组件优化Meta标签
How to use Vue 3 Meta with Vue.js 3?
vue-meta的git地址。这里我看的是next分支,因为master分支还是vue2的
https://github.com/nuxt/vue-meta/tree/next
3、接下来开始踩坑之旅,以下是静态信息的设置
(1)安装vue-meta
npm install vue-meta@next --save查看一下版本
"vue-meta": "^3.0.0-alpha.8",(2)在main.js中进行配置
import { createMetaManager} from 'vue-meta'
Vue.use(createMetaManager(false, {
meta: { tag: 'meta', nameless: true }
}))注意点:
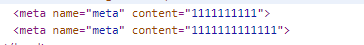
注意meta: { tag: 'meta', nameless: true }。如果不这样设置的话,就会出现以下的情况,meta标签的name属性的值是不正确的

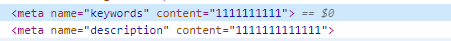
这个时候就需要重写createMetaManager()方法。加上之后,得到的结果是

这个时候就是正确的
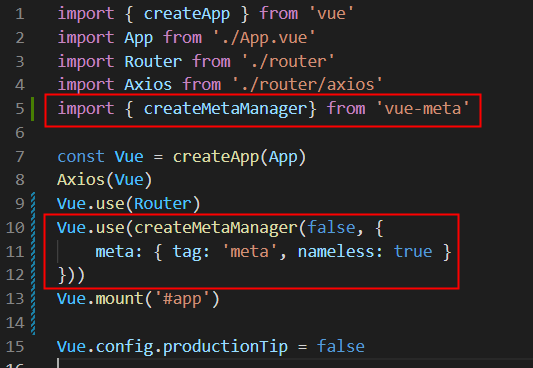
附上完整的截图

(3)接下直接在需要的页面中使用就行
import { useMeta } from 'vue-meta'
export default {
name: 'home',
setup () {
return {
meta: {
title: "1111",
keywords: "111111",
description : "1111111111111",
baiduSiteVerification: "1111111"
}
}
},
mounted() {
useMeta({
title: this.meta.title,
htmlAttrs: {
lang: 'en',
amp: true,
},
meta: [
{
name: 'keywords',
content: this.meta.keywords
},{
name: "description",
content: this.meta.description
},
{
name: "baidu-site-verification",
content: this.meta.baiduSiteVerification
}
]
})
}
}此处我碰到的问题就是我一开始把userMeta()放到了setup里面,但是无论如何我都拿不到变量,这个留着之后我再查一下
后续我还想实现两个功能
1、从router中读取信息来设置title,这样我就不用每个页面单独写属性了。
2、把这个代码放到App.vue中尝试一下。这样就减少每个页面的代码了
3、动态设置meta属性,这个是为了seo。
后续会持续更新的
4、以下是动态meta信息的设置
因为我的博客是动态的,所以肯定是获取后端接口的相关meta信息,用来展示
接下来是具体的设置过程,最好是静态的显示没问题了再弄这个。
(1)、main.js的引入有变化
多加了:plugin as vueMetaPlugin和app.use(vueMetaPlugin)。这个需要注意
import { createMetaManager, plugin as vueMetaPlugin} from 'vue-meta'
app.use(vueMetaPlugin)(2)、跟setup()平级的方法,添加上metaInfo()方法。具体代码如下
export default {
setup() {
var meta = reactive({});
return {
meta
}
},
metaInfo() {
return {
title: this.meta.title,
htmlAttrs: {
lang: 'en',
amp: true,
},
meta: [
{
name: 'keywords',
content: this.meta.keywords
},{
name: "description",
content: this.meta.description
},
{
name: "baidu-site-verification",
content: this.meta.baiduSiteVerification
}
]
}
},
methods: {
setMetaInfo(option) {
//调用后端接口,略
Object.assign(option.meta, metaInfo);
}
}这样就可以根据内容的不同,动态设备数据了。这个还是平时使用当中最常见的
5、如果在使用过程中出现Cannot read properties of undefined (reading 'tag')错误信息
vue-meta.esm-browser.min.js:8 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'tag')
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'tag')
at E (vue-meta.esm-browser.min.js:8:1)
at F (vue-meta.esm-browser.min.js:8:1)
at J.render (vue-meta.esm-browser.min.js:8:1)
at Proxy.eval (vue-meta.esm-browser.min.js:8:1)
at renderComponentRoot (runtime-core.esm-bundler.js:914:1)
at ReactiveEffect.componentUpdateFn [as fn] (runtime-core.esm-bundler.js:5720:1)
at ReactiveEffect.run (reactivity.esm-bundler.js:190:1)
at instance.update (runtime-core.esm-bundler.js:5763:1)
at callWithErrorHandling (runtime-core.esm-bundler.js:173:1)
at flushJobs (runtime-core.esm-bundler.js:406:1)原因是:metainfo是在beforeCreate()函数中运行的。而我们在进行meta信息变量定义的时候是这么定义的
var meta = reactive({});
而我们实在mouted()函数中才会进行这个变量的赋值。这个时候在使用变量的this.meta.title的时候,是找不到title的。因为我们没有定义
对应方法:变量定义的更全面一些
var meta = ref({
title: "",
keywords: "",
description: "",
baiduSiteVerification : ""
});6、使用reactive()的变量,赋值之后,发现并没有生效,改成ref()试试。
1、我的给变量赋值的函数写在methods()中的时候,reactive()是好使的
2、我的变量赋值的函数写在setup()中的时候,ref()是好使的。
